节庆与专题 SVG 推荐
技术科技 - 科学技术是第一生产力

1024节设计
小鹏汽车 - 一条线动画
点击了解
本篇采用优美的描边动画将小鹏汽车的发展历程娓娓道来,仿佛一条时间线串联起品牌技术的发展。
E2 平台 - 有奖征集
点击了解
罕见的在 SVG 中大量应用区域裁切构建形状,也由此巧妙实现了动态图的异形平铺展示,让这套富有创意的轮播宛如漫画宫格,结合动画 IP 的穿插使得一个技术品牌的活动如此充满灵气。
新华网 - 密码解锁
点击了解
本文通过密码模式将一图流和 SVG 结合,在科技圈的 1024 节发布了一篇深深戳痛程序员的条漫。
腾讯技术工程 - 多段伸长
点击了解
腾讯的 1024 节活动造势,将「代码是什么」以万千视角解读,以直击人心的各种程序员梗营造节日氛围。

产品广告设计
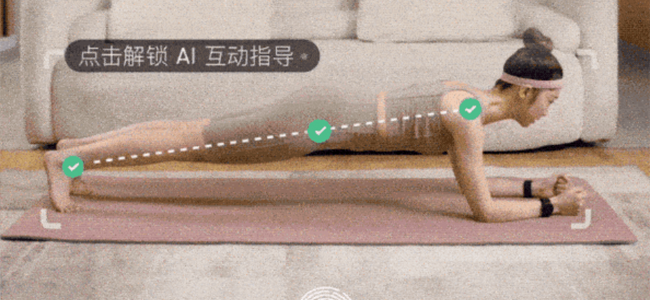
Keep - 视差滑动
点击了解
以精细的 3D 渲染视频作为开篇,全文采用高级优雅的视差滑动结构,结合长按序列帧可弹出式海报、gif 控制器音频美化等结构生动形象地展示出产品特点。
Apple - 横向卡片堆叠展开
点击了解
Apple 又为业内带来了有新鲜感的 SVG 交互设计,卡片的快速飞入是一大亮点,而更别具一格的是将传统纵向伸长结构横置,转变为横向的连续伸长效果。
华为 - 手机壳换色
点击了解
颠覆性的创意交互 SVG 装置,通过高度动画实现前后图片切换,再加以位移动画的巧妙结合完美实现设备掉落换色的效果。
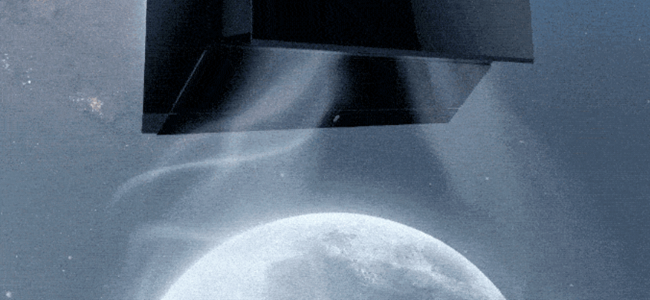
坚果投影 - 视差滑动
点击了解
坚果新品发布图文应用了精彩的视差滑动结构,也是行业首篇浅色视差滑动案例,更有清新之感。
大疆 - 无限选择
点击了解
历史性地加入了全新技术框架的无限选择器,系行业首发作,名垂青史。

工业服务设计
GE中国 - 时空之门
点击了解
以时空传送为画面框架,将展会图集以黑洞吐息方式通过 SVG 代码不断涌现,极大提升了图文展示的丰富感,同时底部的新闻稿可展开又可收回,有效将超长的内容篇幅详略得当进行交互展示。
UDM - 横版情景互动长卷
点击了解
通过人物角色在不同场景中穿梭并发生互动,展现产品服务周期中的方方面面,就其交互的编组复杂性来讲也可能是业界难度最高的作品。
华为机器视觉 - 水墨序列帧
点击了解
联合艺术家向华为交付的高定新媒体内容创作。艺术家从插画绘制到动态呈现精妙绝伦,开发者则采用 SVG 序列帧完美还原了各种神兽的身体动态。
文思海辉 - 快闪动画
点击了解
快闪开场的动画,说明了本作极其繁复的技术投入,而其纸飞机飞行并展开的一图流设计,将周年庆氛围下的品牌故事娓娓道来,同时技术范儿满满。
