节庆与专题 SVG 推荐
中秋团圆 - 海上生明月,天涯共此时

文史科普设计
局部气候调查组 - 错层滑动
点击了解
该文以诗为画,并将月亮作为核心线索,在不同的前景与背景中穿梭而行,令读者们啧啧称奇。
南方周末 - 新闻可视化
点击了解
通过综合化的 SVG 交互组件应用,南方周末基于 E2.COOL 黑科技 SVG 编辑器阐述了中秋的来源、诗词、月相、风俗、美食等节日传统。
果壳 - 登月计划
点击了解
果壳此篇结合伸长动画与路径动画,同时控制元素的消失和缩放,营造由远及近的视觉效果,可谓是细节之处见真章。
央视新闻 - 潮水知识
点击了解
从海上生明月的代码动画场景开始,以 SVG 交互讲述了钱塘江大潮的地理、人文等方方面面,音画结合,生动有趣。

创意祝福设计
腾讯 - 鬼畜音画效果
点击了解
腾讯公众号通过鬼畜的「长鹅」动画,已经第三年中秋使用这种音频触发同步 GIF 播放的 SVG 交互了,简单粗暴但依然能让人莞尔一笑。
Adobe - 切月饼
点击了解
基于精细的 foreignObejct 分层,实现切开月饼弹出内馅的创意设计,也是近期比较少见采用定宽式高度展开,但适配性良好且富有创意的 SVG 作品。
劳斯莱斯 - 多次选择生成结果
点击了解
一款中秋贺卡 DIY 互动形式的祝福图文,将品牌的「定制体验」辐射到线上新媒体,结合精美的画面设计与贺卡设计,赢得了去年中秋用户的广泛好评。
小米公司 - 月亮游走动画
点击了解
极具创意的月亮主题设计,巧妙将多个小米摄影作品内的月亮抠出后,通过游走位移进行关联,并且借助云层的遮挡进行月亮的变化切换,使得整个交互流程丝滑而顺畅,组件开发者深厚的布局功力。

产品广告设计
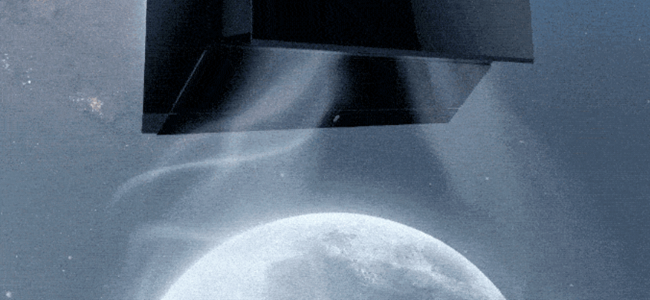
华帝 - 视差滑动
点击了解
以月为主体,将遮挡光芒的云雾与厨房的油烟类比,巧妙融合了品牌产品油烟机,通过分段巧妙而有趣的动画交互呈现了产品的多个卖点。
喜茶 - 撕纸接伸长
点击了解
渐进式的撕页效果生动地演绎出一场追踪大戏的剧本讲述,搭配伸长模型将谜底内容展开叙述,文章结构自然明快。
轩尼诗 - 遮罩视频
点击了解
异形遮罩视频的关键在于<-webkit-mask-image>参数,其类似于图片蒙版,遮罩中 alpha 通道为 1 的可显示,为 0 的则被隐藏。
小红书 - 视差相册
点击了解
中秋皓月图集如何展示?通过序列播放、视差相册等结构的穿插,小红书将「我和我的月亮搭子」活动通过公众号 SVG 交互巧妙展示,将冗长的信息有效通过交互时间重新分配。
